After Effectsの多彩なエフェクトの中でも、特に魅力的な「電波エフェクト」を使って、視覚的にインパクトのあるループアニメーションを作成してみましょう。海外で話題のチュートリアルを参考に、初心者でも簡単に理解できるように詳細な手順をお届けします。
電波エフェクトとは?
After Effectsにはさまざまなエフェクトがありますが、その中でも「電波エフェクト」は特に目を引く表現方法の一つです。この記事では、電波エフェクトの基本から応用までを詳しく解説し、初心者でも簡単に作成できるループアニメーションの作り方を紹介します。
電波エフェクトの概要
電波エフェクトは、波動のような動きを表現するエフェクトで、画面上に波紋や放射状の動きを再現することができます。このエフェクトは、背景や装飾、インフォグラフィックスなど、さまざまな場面で活用できます。視覚的に動きがあり、見る人の目を引きつける効果が高いため、多くの動画クリエイターに愛用されています。
ループアニメーションの魅力
ループアニメーションは、一定のパターンが繰り返されるアニメーションで、継ぎ目が分からないように繰り返されるため、非常に滑らかに見えます。この技術を使うことで、エンドレスに続く印象的なビジュアル効果を作り出すことができます。特に電波エフェクトと組み合わせることで、動画全体に統一感を持たせたり、視覚的なリズムを加えることができ、作品のクオリティを一段と高めることができます。
電波エフェクトの作成

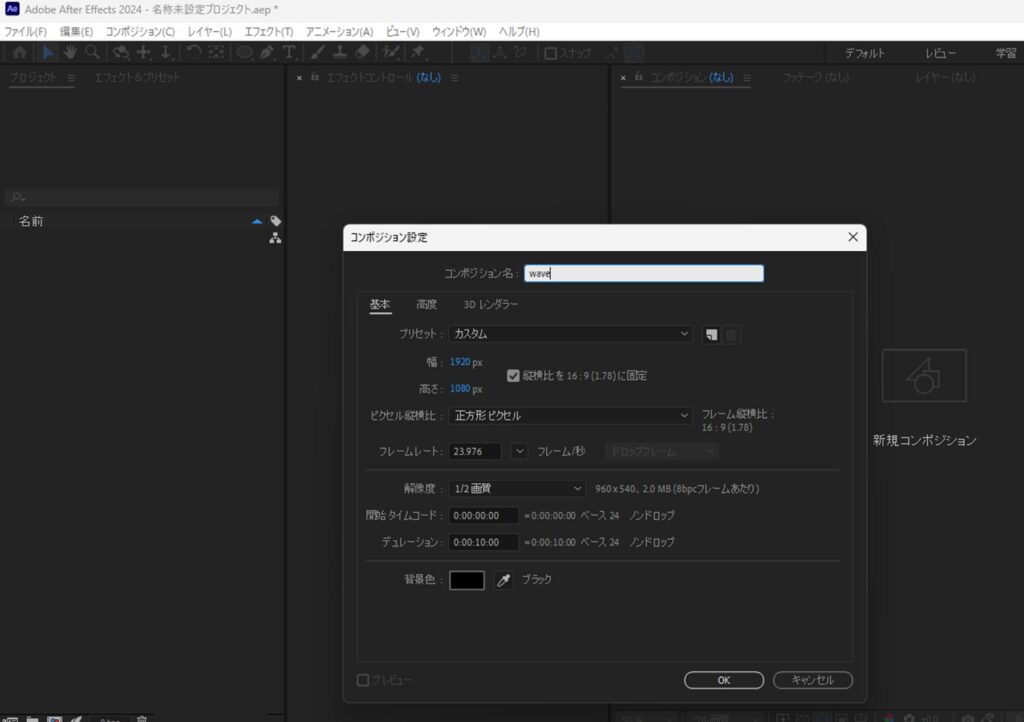
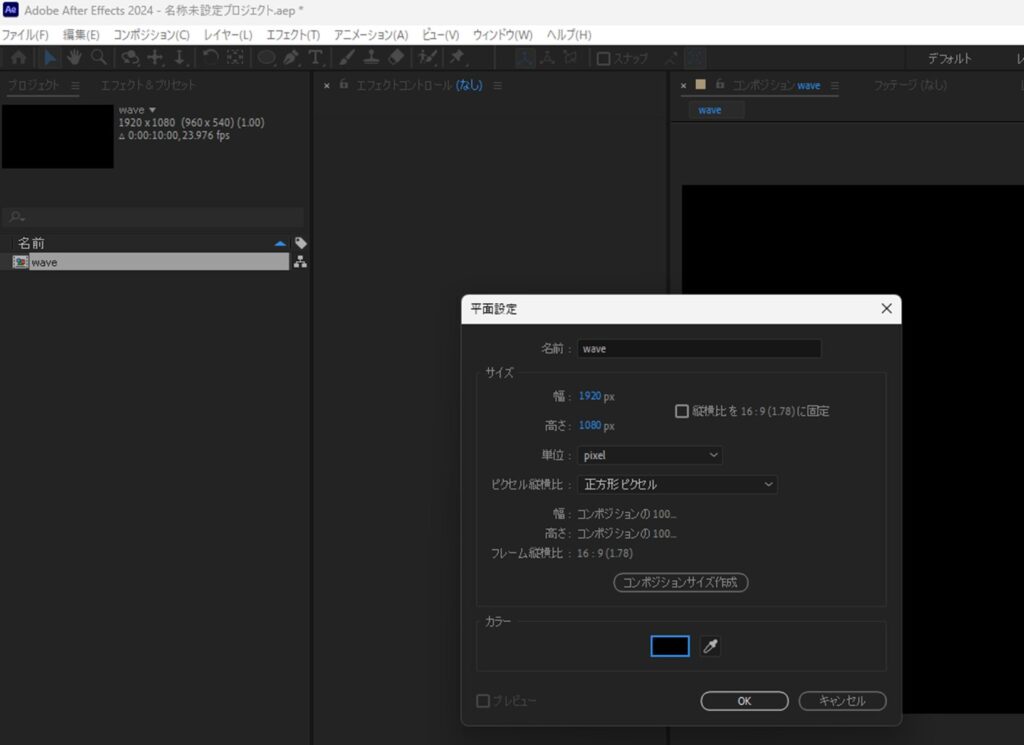
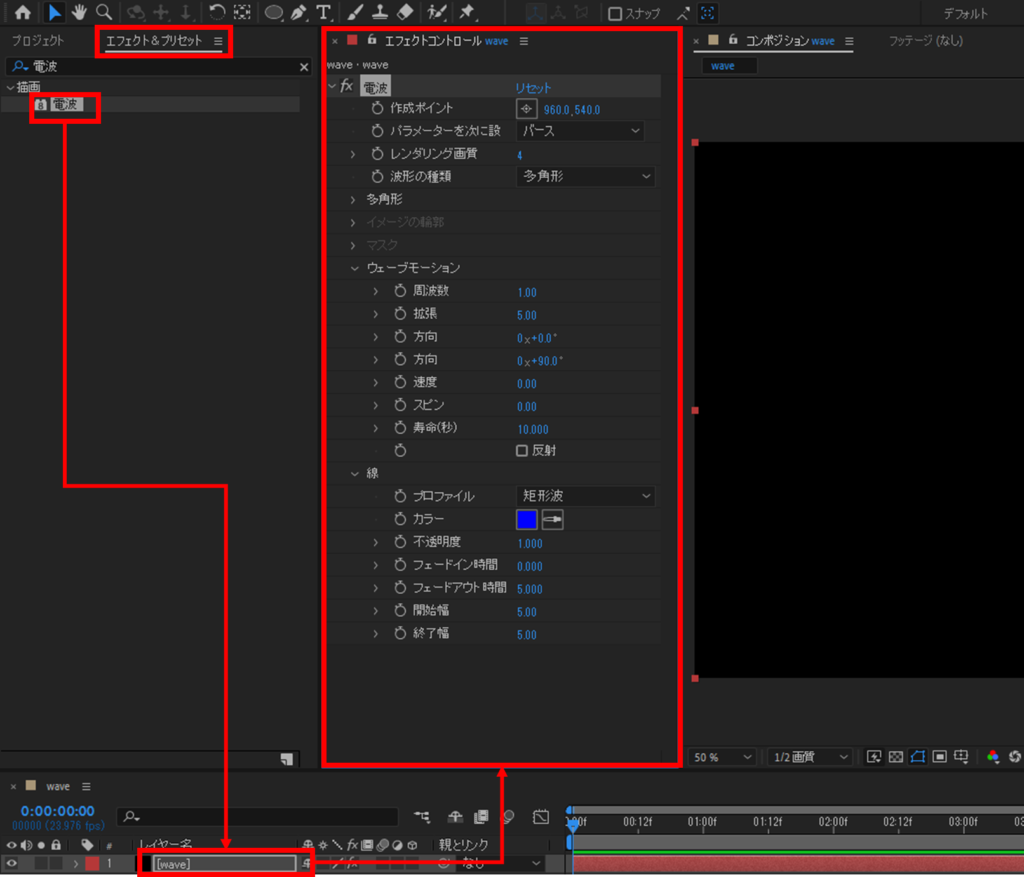
平面レイヤーを作成します。設定値は画面を参照。

次に「電波」エフェクトを適用します。[エフェクト&プリセット]から[電波]で検索し、出てきた[電波]エフェクトを平面レイヤーへドラック&ドロップします。

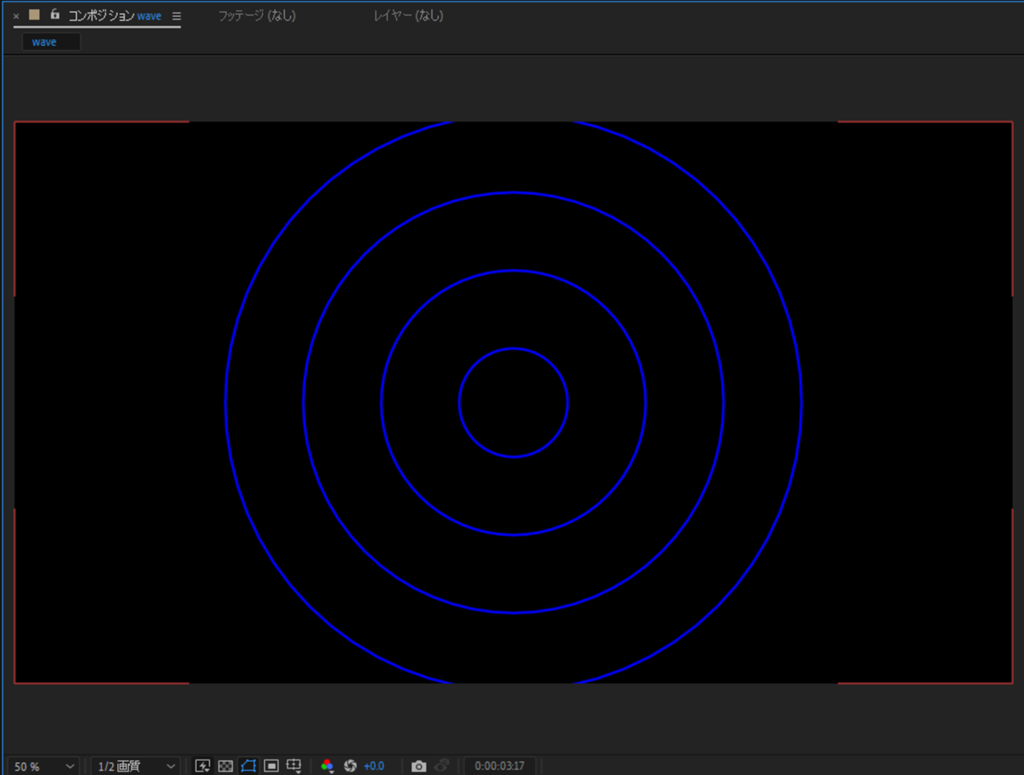
初期設定のままだとこのように動きます。

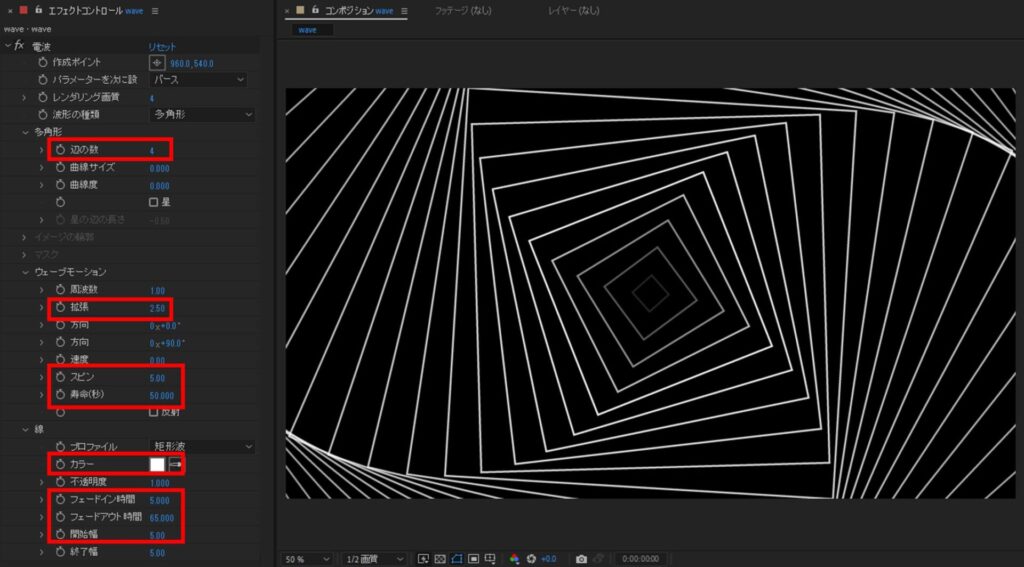
以下のパラメータを変更します。
- 多角形
辺の数:4
- ウェブモーション
拡張:2.5、スピン:5、寿命:50
- 線
カラー:白、フェードイン時間:5、フェードアウト時間:65、開始幅:3

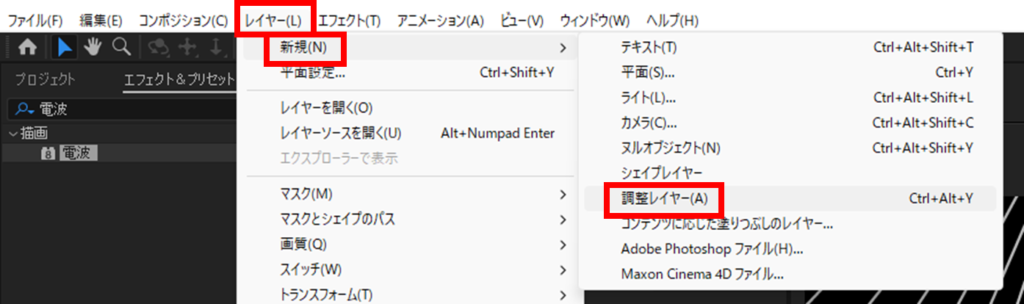
調整レイヤーを作成します。[レイヤ]-[新規]-[調整レイヤー]を開きます。名前は「グロー」とします。

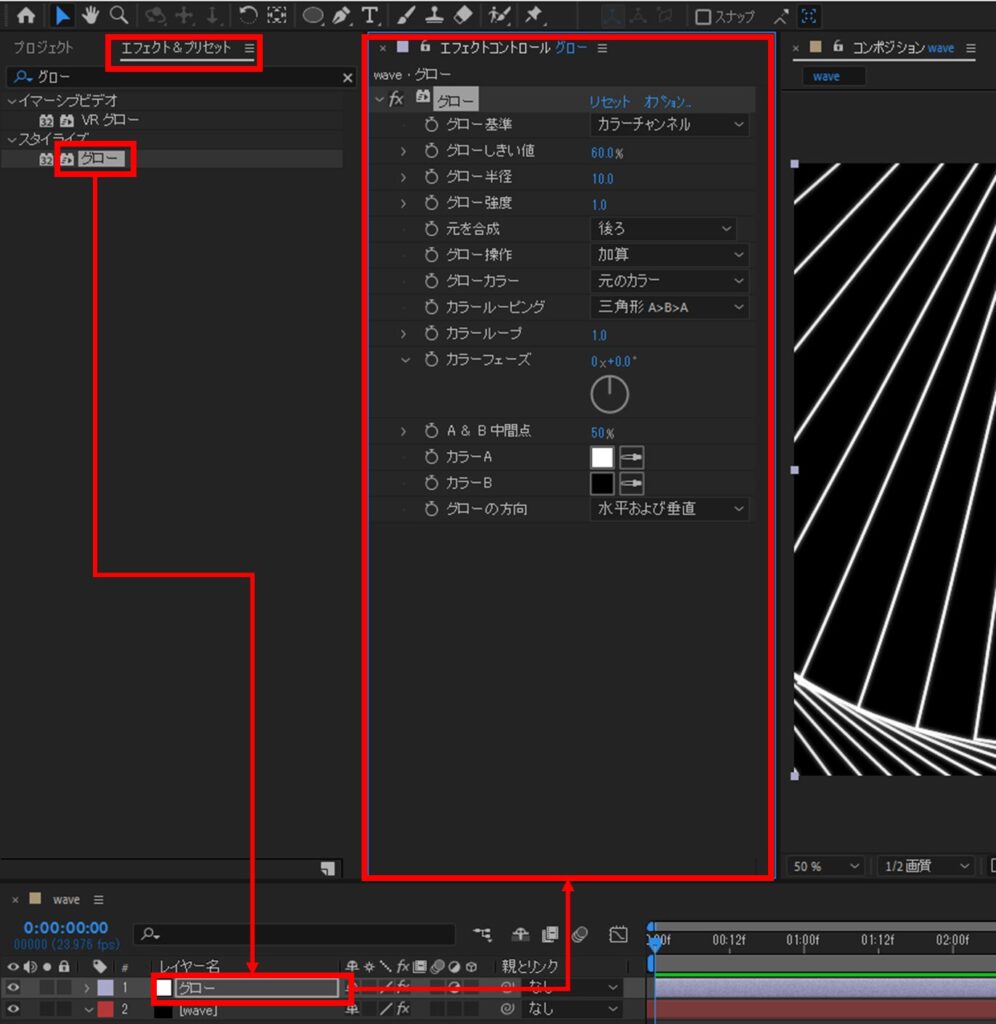
次に「グロー」エフェクトを適用します。[エフェクト&プリセット]から[グロー]で検索し、出てきた[グロー]エフェクトを調整レイヤーへドラック&ドロップします。

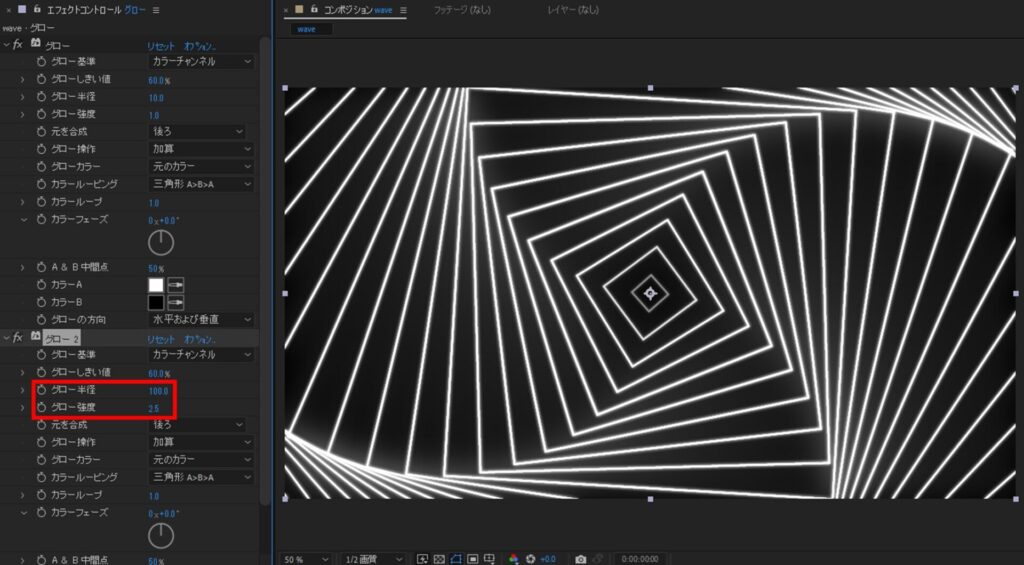
[グロー]を選択し、[Ctrl+D]で[グロー2]を複製します。次に以下のパラメータを変更します。
- グロー2
グロー半径:100、グロー強度:2.5

調整レイヤーを作成します。[レイヤ]-[新規]-[調整レイヤー]を開きます。背景をブラックにします。名前は「BG」とします。
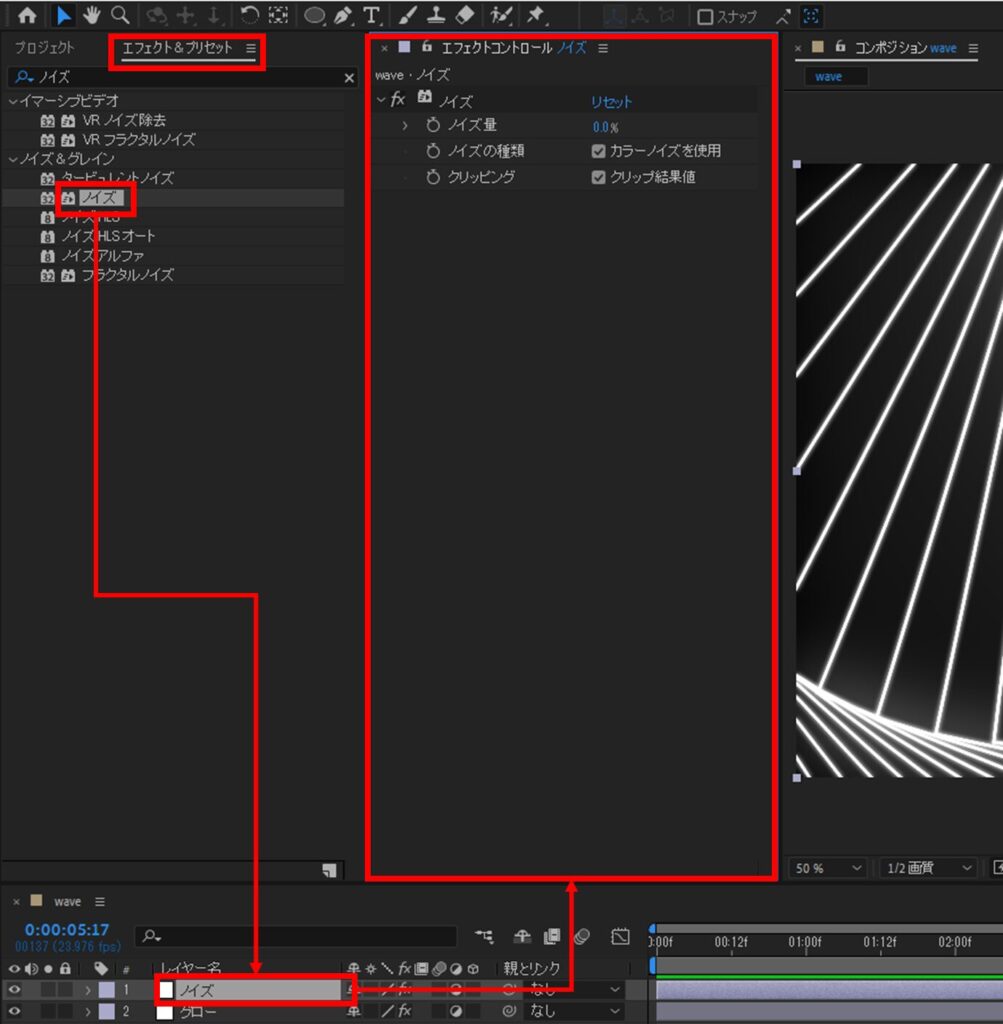
調整レイヤーを作成します。[レイヤ]-[新規]-[調整レイヤー]を開きます。名前は「ノイズ」とします。
次に「ノイズ」エフェクトを適用します。[エフェクト&プリセット]から[ノイズ]で検索し、出てきた[ノイズ]エフェクトを調整レイヤーへドラック&ドロップします。

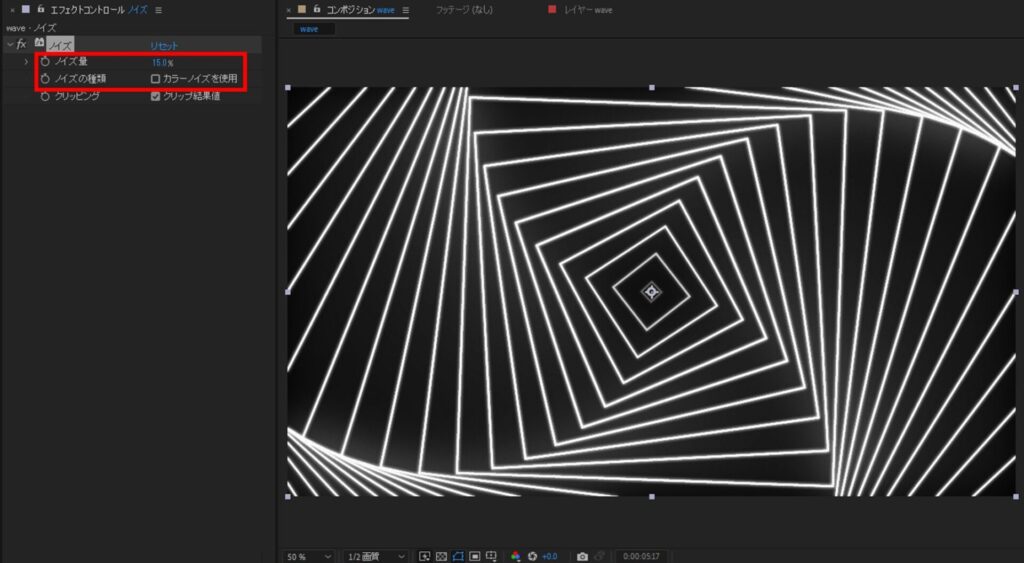
以下のパラメータを変更します。
- ノイズ
ノイズ量:15%、ノイズの種類:チェックを外す

調整レイヤーを作成します。[レイヤ]-[新規]-[調整レイヤー]を開きます。名前は「ブラー」とし、「ノイズ」の下に配置します。
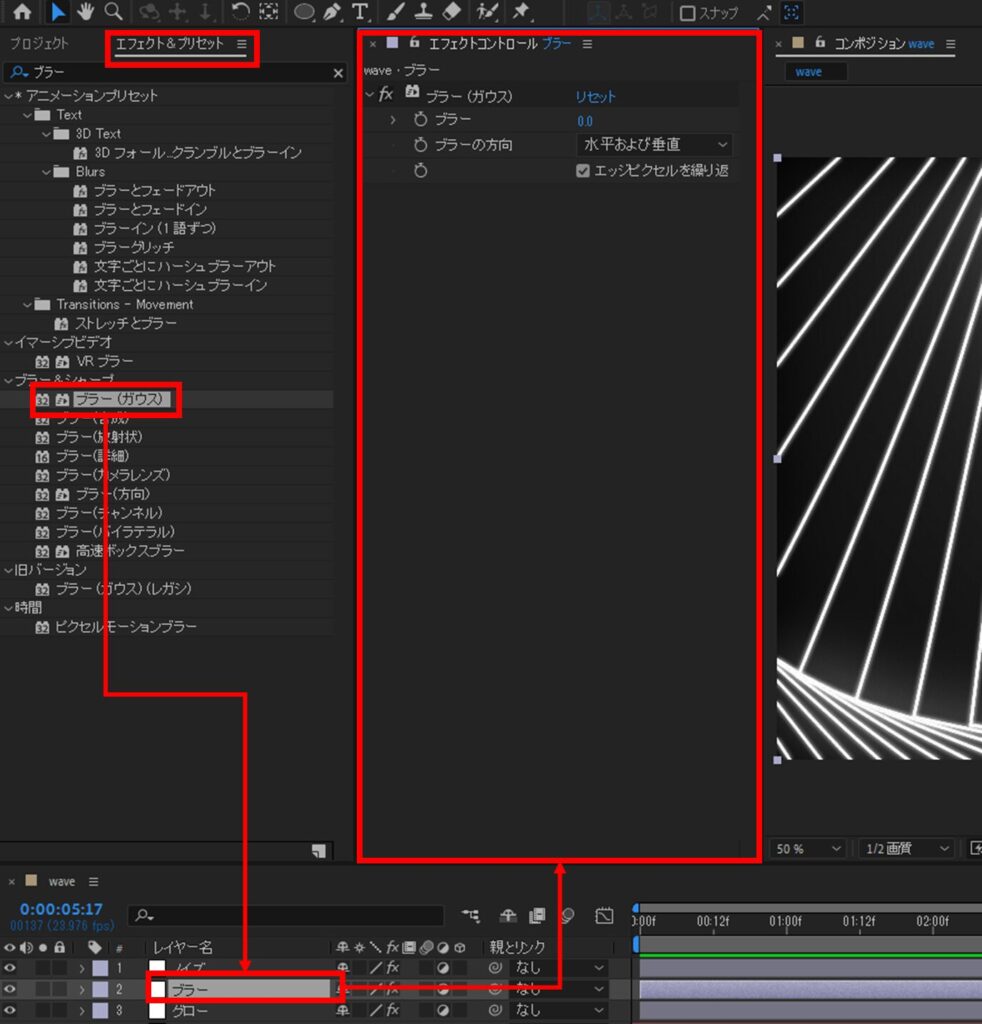
次に「ブラー」エフェクトを適用します。[エフェクト&プリセット]から[ブラー]で検索し、出てきた[ブラー(ガウス)]エフェクトを調整レイヤーへドラック&ドロップします。

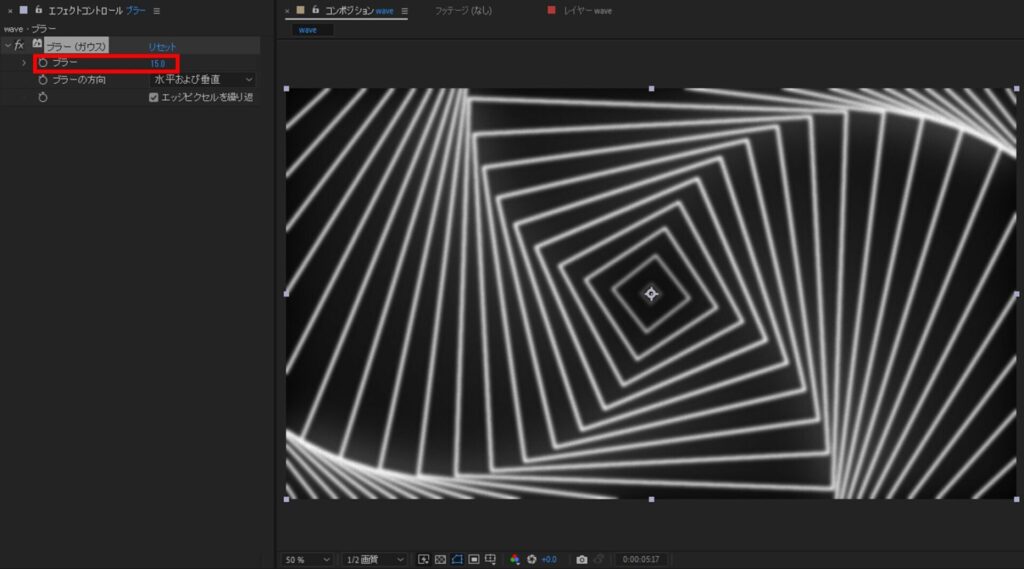
以下のパラメータを変更します。
- ブラー(ガウス)
ブラー:15

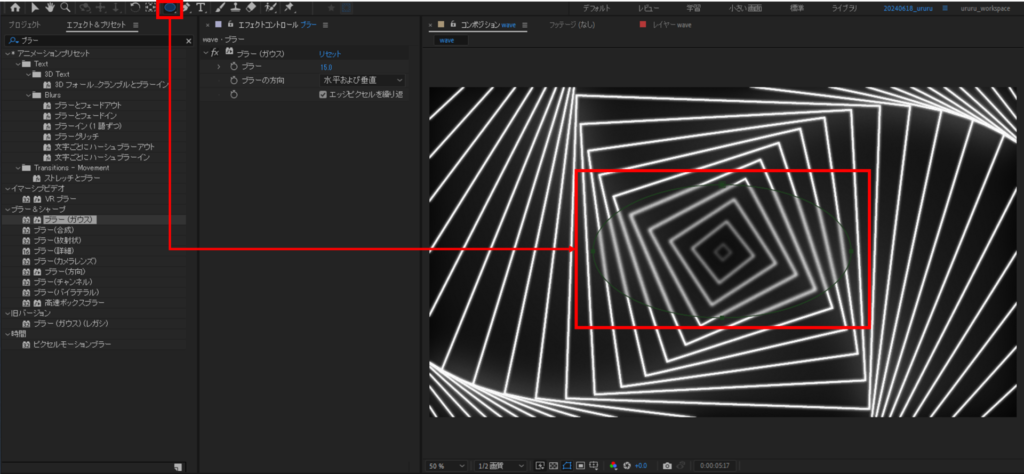
[楕円形ツール]を画面中央に作成します。

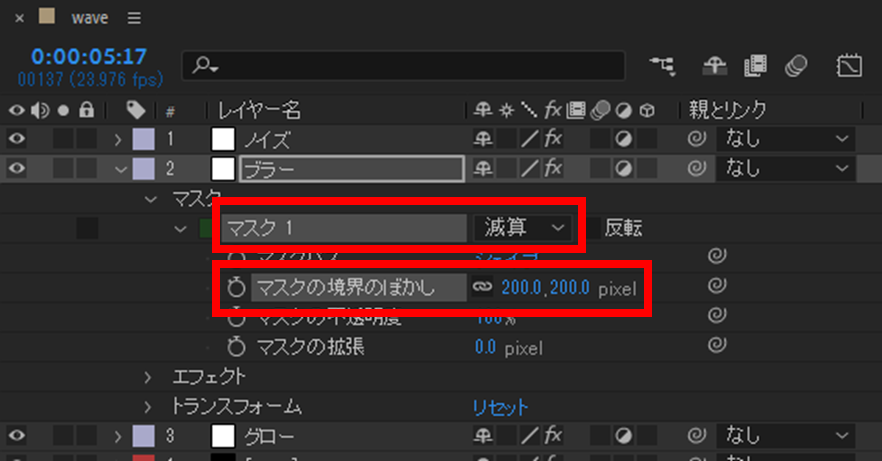
[マスク]の設定を「減算」に変更します。


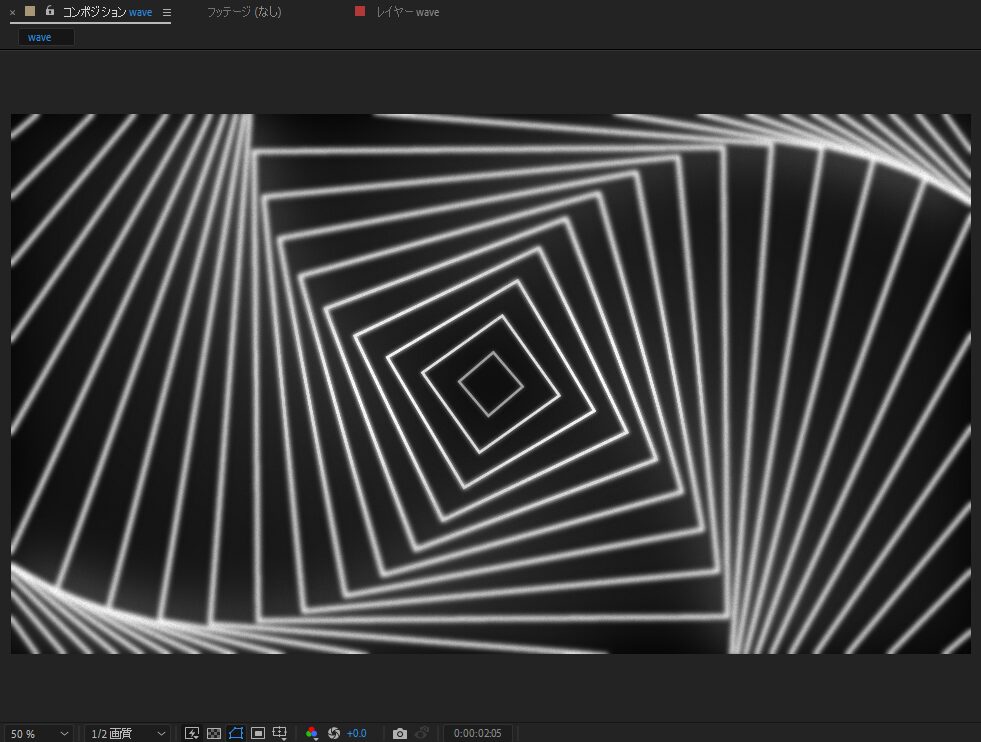
作成した電波エフェクト
参考サイト
この記事は、かまぼこさんのチュートリアルをもとに作成しました。